NerdDinner(fr) : File -› New project
2009-11-20
Nous allons commencer notre application NerdDinner en sélectionnant la commande File -> New Project dans Visual Studio 2008 ou Visual Web Developer 2008 Express.
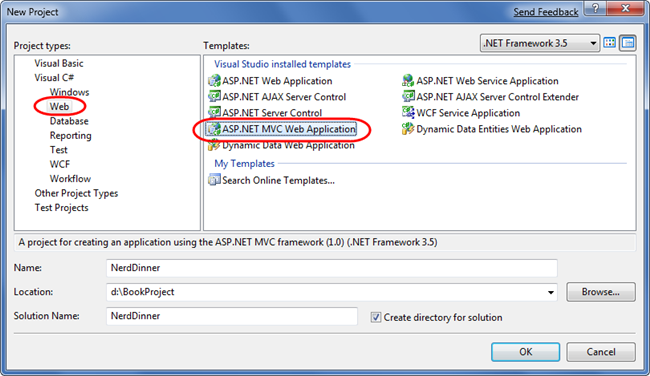
Cela fait apparaître la boite de dialogue "New Project". Pour créer une nouvelle application ASP.NET MVC, nous sélectionnons la branche "Web" dans la partie gauche de la boîte de dialogue avant de choisir le modèle de projet "ASP.NET MVC Web Application" dans la partie droite :

On donne le nom "NerdDinner" au nouveau projet puis on clique sur le bouton "OK" pour le créer.
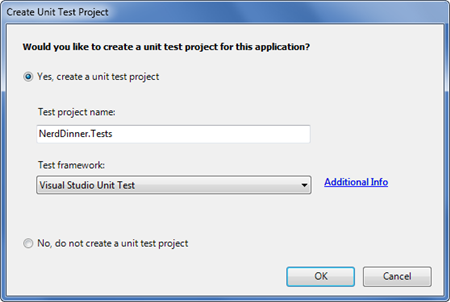
Quand on clique "OK" Visual Studio fait apparaître une nouvelle boite de dialogue qui nous propose de créer en même temps un projet de tests unitaires pour l'application. Ce projet de tests unitaires nous permet de réaliser des tests automatisés pour contrôler les fonctionnalités et le comportement de notre application (ce que nous aborderons plus tard dans la suite de ce tutoriel).

La liste déroulante "test framework" ci-dessus est automatiquement remplie avec la liste de tous les frameworks de tests unitaires installés sur notre machine. On peut télécharger des versions pour NUnit, MBUnit et XUnit. Le type de test intégré Visual Studio Unit Test Framework est également géré.
''Note: le Visual Studio Unit Test-Framework est disponible uniquement avec Visual Studio 2008 Professional (ou versions supérieures). Si vous utilisez VS 2008 Standard Edition ou Visual Web Developer 2008 Express, vous devez télécharger et installer les extensions NUnit, MBUnit ou XUnit pour ASP.NET MVC afin que cette boite de dialogue soit visible. La boîte de dialogue ne s'affiche pas s'il n'y a pas de framework de tests installé.''
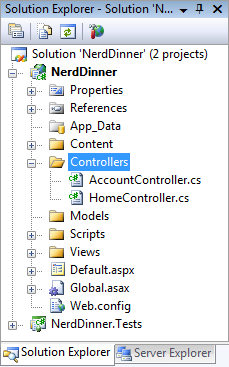
Nous allons conserver le nom "NerdDinner.Tests" proposé par défaut pour le projet de tests que nous créons, et utiliser le framework de tests "Visual Studio Unit Test". Après avoir cliqué sur le bouton "OK", Visual Studio crée une solution contenant deux projets, un pour notre application Web et un autre pour notre projet de tests :

Contenu du répertoire NerdDinner
Quand on crée une application ASP.NET MVC avec Visual Studio, un certain nombre de fichiers et de répertoires sont automatiquement ajoutés au projet :

Par défaut, les projets ASP.NET MVC contiennent six répertoires de premier niveau :
| Répertoire | Fonction |
|---|---|
| /Controllers | Pour les classes Controllers qui gère les requêtes URL |
| /Models | Pour les classes qui représentent et gèrent les données |
| /Views | Pour la partie présentation des interfaces utilisateurs |
| /Scripts | Pour les librairies JavaScript et les fichiers scripts (.js) |
| /Content | Pour les CSS, les images et tout contenu ni dynamique ni script |
| /App_Data | Pour les fichiers de données qui doivent être lus et mis à jour |
Cette organisation n'est pas obligatoire. En fait les développeurs qui travaillent sur une grosse application vont généralement la découper en plusieurs projets pour la rendre plus facile à gérer (par exemple, la classe d'accès aux données va souvent être dans un projet de bibliothèque de classe séparé de l'application Web). Mais dans notre cas, l'organisation par défaut est suffisante pour ce que nous souhaitons faire.
Lorsque nous déplions le répertoire /Controllers, nous pouvons voir que par défaut Visual Studio a ajouté deux classes contrôleurs au projet : HomeController et AccountController :

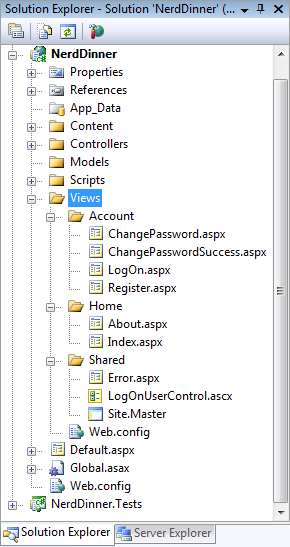
Lorsque nous déplions le répertoire /Views, nous y trouvons 3 sous-répertoires également ajouté par défaut (/Home, /Account et /Shared) avec plusieurs fichiers de modèles à l'intérieur de ceux-ci :

Lorsque nous déplions les répertoires /Content et /Scripts, nous avons un fichier Site.css utilisé pour définir le style de tout le HTML du site, ainsi que des librairies JavaScript pour offrir le support de ASP.NET AJAX et jQuery dans toute l'application :

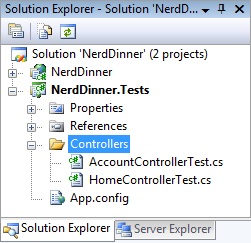
Lorsque nous déplions le projet NerdDinner.Tests, il y a deux classes qui contiennent les tests unitaires pour nos deux classes contrôleurs :

Ces fichiers ajoutés par défaut par Visual Studio nous fournissent une structure de base pour une application complète avec une page d'accueil, une page à propos, des pages de connexion, de déconnexion et d'inscription, et une page pour les erreurs non gérées, le tout prêt à être utilisé sans autre manipulation.
Lancer l'application NerdDinner
Nous pouvons lancer notre projet en choisissant Debug -> Start Debugging ou Debug -> Start Without Debugging dans les menus de Visual Studio :

Cette commande va lancer le serveur web intégré de Visual Studio et exécuter notre application :

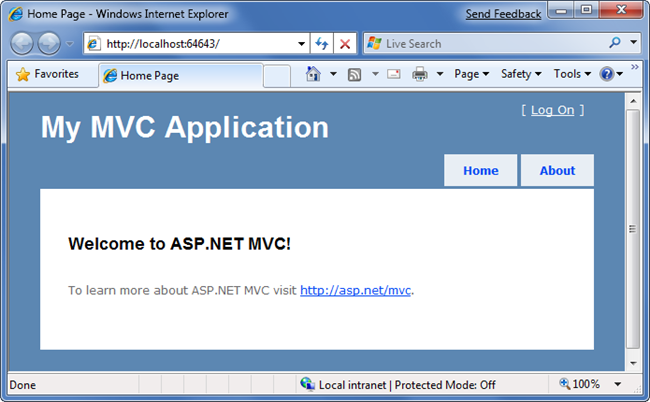
Voici la page d'accueil de notre nouveau projet (URL: "/") quand il s'exécute :

En cliquant sur l'onglet "About", il apparaît une page d'à propos (URL : "/Home/About") :

Un clic sur le lien "Log On" en haut à droite nous conduit vers une page de connexion (URL: "/Account/LogOn") :

Si nous n'avons pas encore de compte, nous pouvons nous inscrire en cliquant sur le lien "Register" pour créer un nouveau compte (URL : "/Account/Register") :

Tout le code pour réaliser les quatre écrans précédents a été généré par défaut lorsque nous avons créé notre nouveau projet. Nous allons l'utiliser comme point de départ de notre application.
Test de l'application NerdDinner
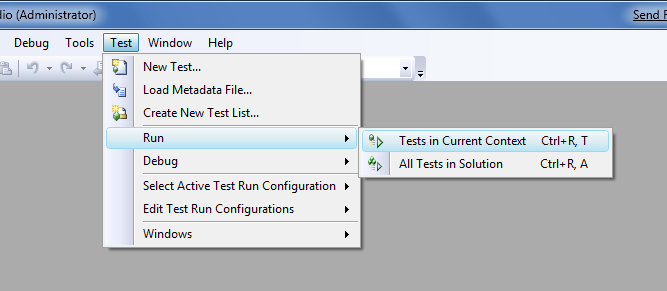
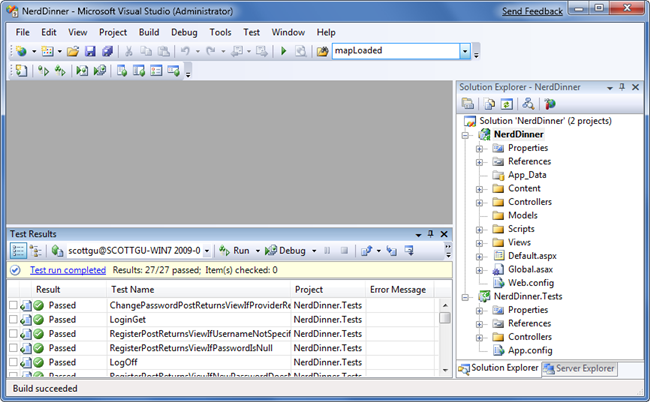
Si nous utilisons Visual Studio Professional Edition ou une version supérieure, nous pouvons utiliser l'environnement de test unitaire intégré au sein de Visual Studio pour tester notre projet :

Après avoir choisi une des options ci-dessus, le panneau "Test Results" s'ouvre dans l'IDE et nous indique le résultat (réussi ou échoué) pour les 27 tests unitaires inclus dans notre nouveau projet et qui couvrent ses fonctionnalités de base :

Index : NerdDinner en français - Suite : Créer la base de données